如何设计 landing page?
如何取得「高转换率( Conversion Rate ) 」一直是销售团队最大的课题!而 Landing Page 的操作就是其中一项有效解决行销难题的秘方!
什么是 Landing Page?
Landing Page 中文称「一页式网站」、「一页式销售网站」或「登入页面」。以追求转化为目标,规划浅显易懂、专讲重点的一个页面,让造访者跟随内容铺陈而逐渐产生「心动」的感觉,最后决定付诸行动前往更进一步的交流,最后成为实质客户!
Landing Pages 的运作方式
Landing Page 一页式网站被广泛的应用在各种渠道,如:电商、Facebook、Email、PPC、Ad 等平台,目的在让目标客群能在最短时间透过该页面决定采取下一个动作(报名、预约、填写表单、下单购买、订阅) ,转化成为潜在客户( Lead ) 。
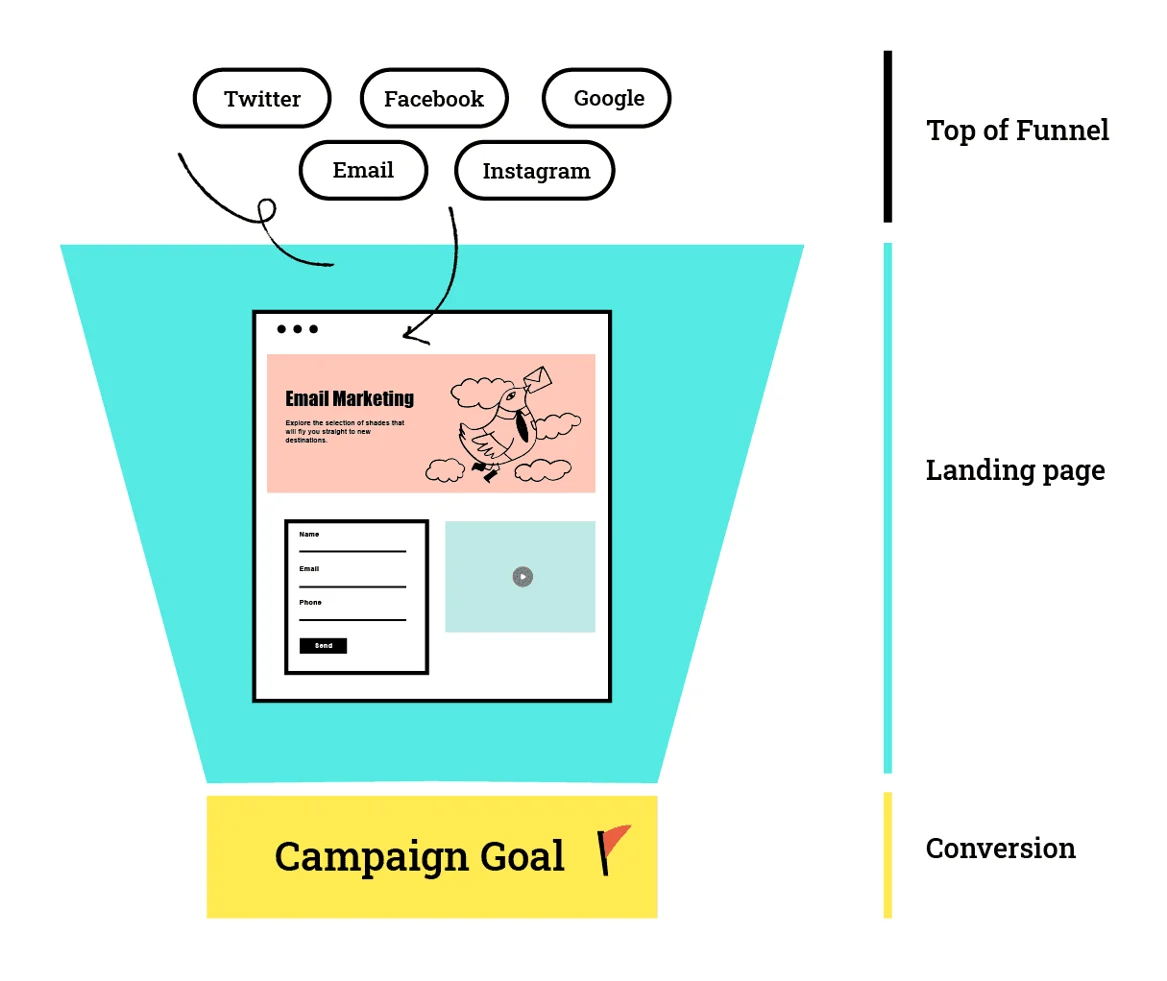
因此你可以将 Landing Page 视为一个强大的转化工具,它的价值在将陌生访客转换成「消费者」。你可以将 Landing Page 想像成一个大漏斗,它汇集了来自四面八方不同渠道涌入的流量( Traffic ) ,并通过漏斗操作( Landing Page 的内容铺成) 后,创造新的消费者!

“单一目标” 是 Landing page 的重点特色。单一目标是指在访客浏览过网页后,我们期待他们能完成最重要的一件事,譬如:预约课程、下单购买、注册会员。因此尽量避免放入太多其他目标的连结、按钮、避免浏览者的目光被其他元素吸引而分心。
以卖”线上”课程为例:
- 会做:从介绍师资、课程特色、网友评价、当下折扣到最后 CTA「 报名线上课程」。
- 不做:「 报名线上课程」同时还有「 报名实体课程」、「 其他课程介绍」。
Landing Page 的目标在于获得「高转换率」,网路化的时代,消费者越来越能接受网路购物,但不减对产品认识的渴望与市场对产品的评价。因此用一个页面清楚让消费者能轻松掌握所有的资讯,并且能轻松获得解决痛点的方法,便是 Landing Page 的重点任务!
Landing Page 和 Website 不同之处
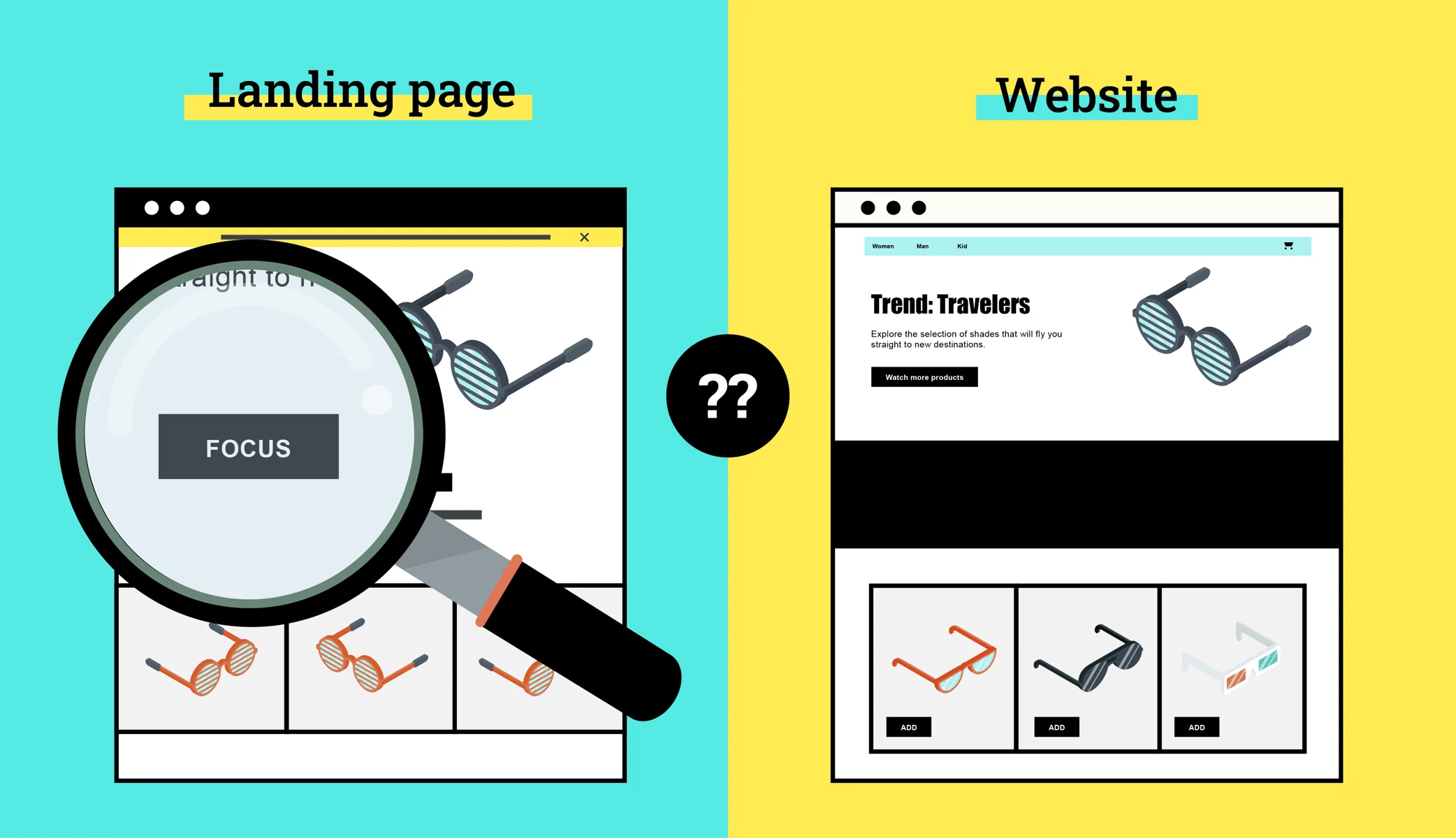
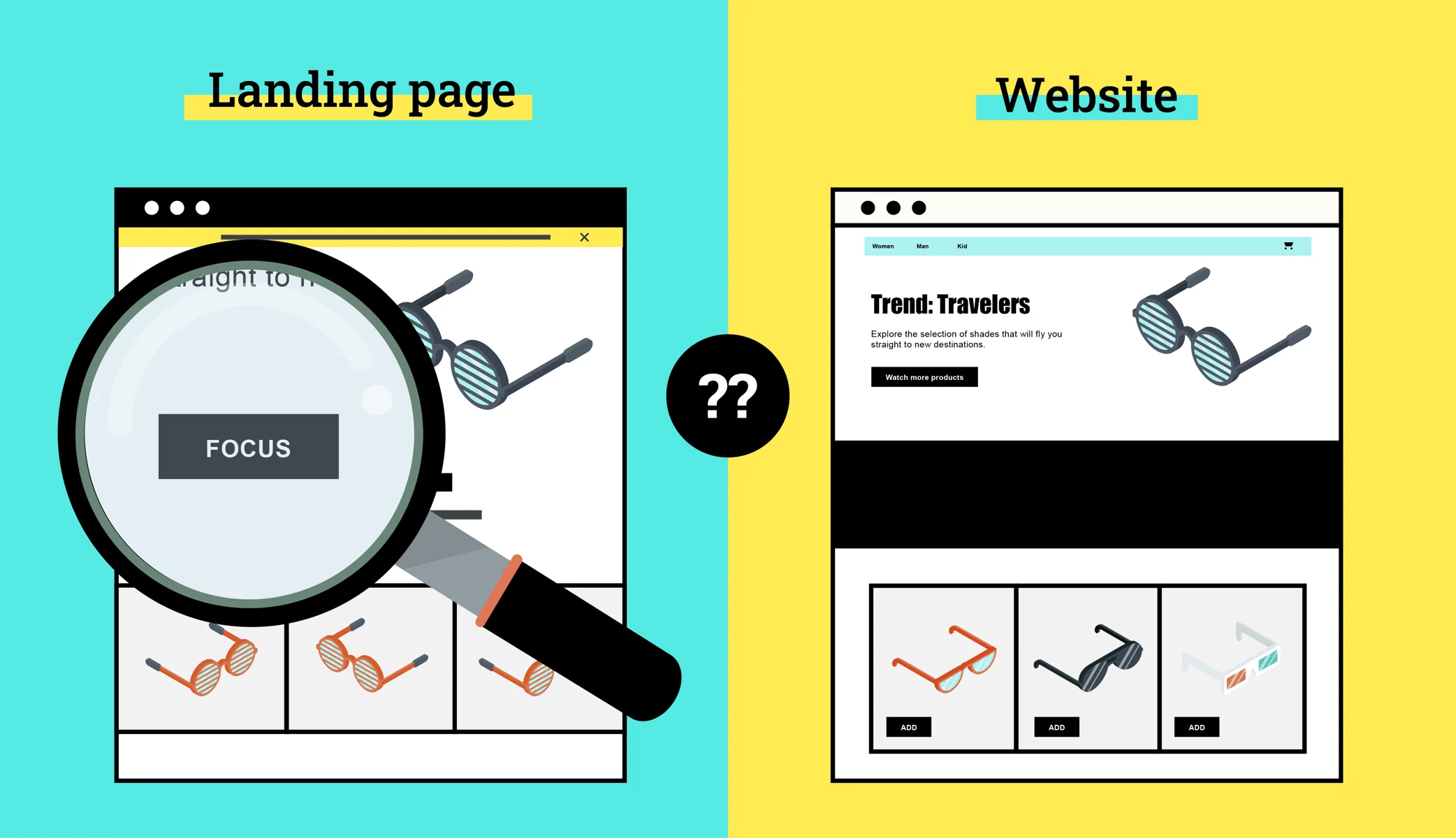
简单回想一下,记忆中的网页有分首、产品介绍、客户案例等多种分页。众多资讯依据网站架构安排在不同分页中等着让浏览者慢慢探索。而 Landing Page 则是独立出来将你想主打的产品、目的,单独做成一个页面来操作,具备浓缩精华讯息与逐步引导浏览者行为的方式呈现!

Landing Page 重点在「 驱动转换」,
网页( Website ) 重点在「 让人探索」。
虽然 Landing Page 少了提供 “其他分页” 让人看到其他相关内容的机会,但这种规划却成功解决人类「 选择障碍」与「 分心」的变数。访客能更专注在吸收连贯性的内容,这反而增加了达到网页目标的「 成功率」。
专注,才有可能发展,专注,才有可能创造独特价值。
—— 马云
Landing Page 必备五大元素
由于一页式网页的重点明确,所具备的元素也相对单纯。抛开内容布局各行业有你自己的 Know How 外,以 Landing Page 的必备元素于下列出。
- 行动呼吁设计( CTA : call-to-action )
- 表单( Form )
- 影片( Video )
- 图片( Image )
- 吸引人的标题( Compelling Headline )
行动呼吁设计( CTA : call-to-action )
行动呼吁设计( CTA ) 是页面里一个大而明显的「 按钮设计」。他的目的是让浏览者经过内文引导后,能明确知道自己该做的下一个动作是什么,此按钮按( CTA ) 的点击状况,就是这一个 Landing Page 页面的 KPI。

以 Neflix 为例,大而显眼的红色按钮「 开始使用」即为网页的 CTA,在你输入完 Email 后按下该按钮,页面会接着引领你完后续设定,即便你没有完成设定流程, Neflix 也已经成功取得对订阅他们产品有兴趣的 Email 名单。
CTA 除了颜色巧思外,呼吁文字搭配内文做出创意发想,让人更有点击欲望。
表单( Form )
Landing Page 的目标是「 转化」,除了呼吁受众点击按钮前往下一步骤之外,收集客户资讯的表单也是很常见的应用方法。
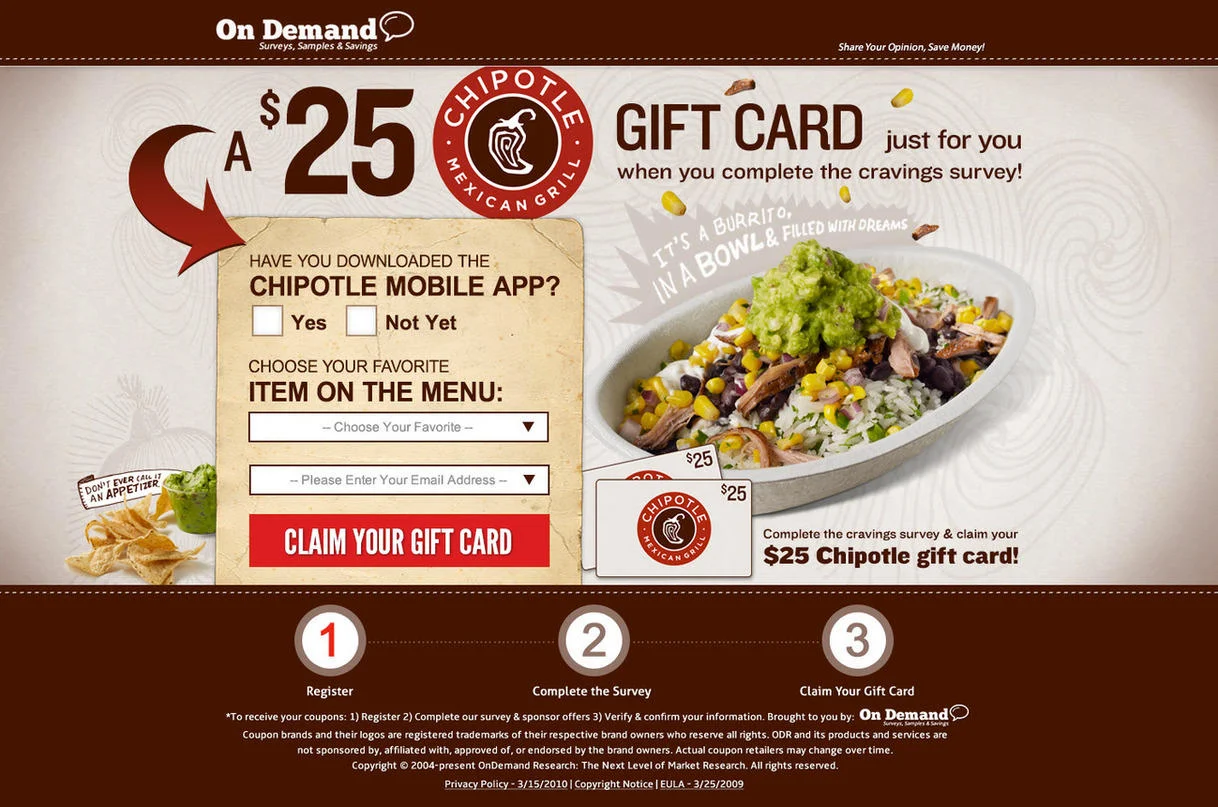
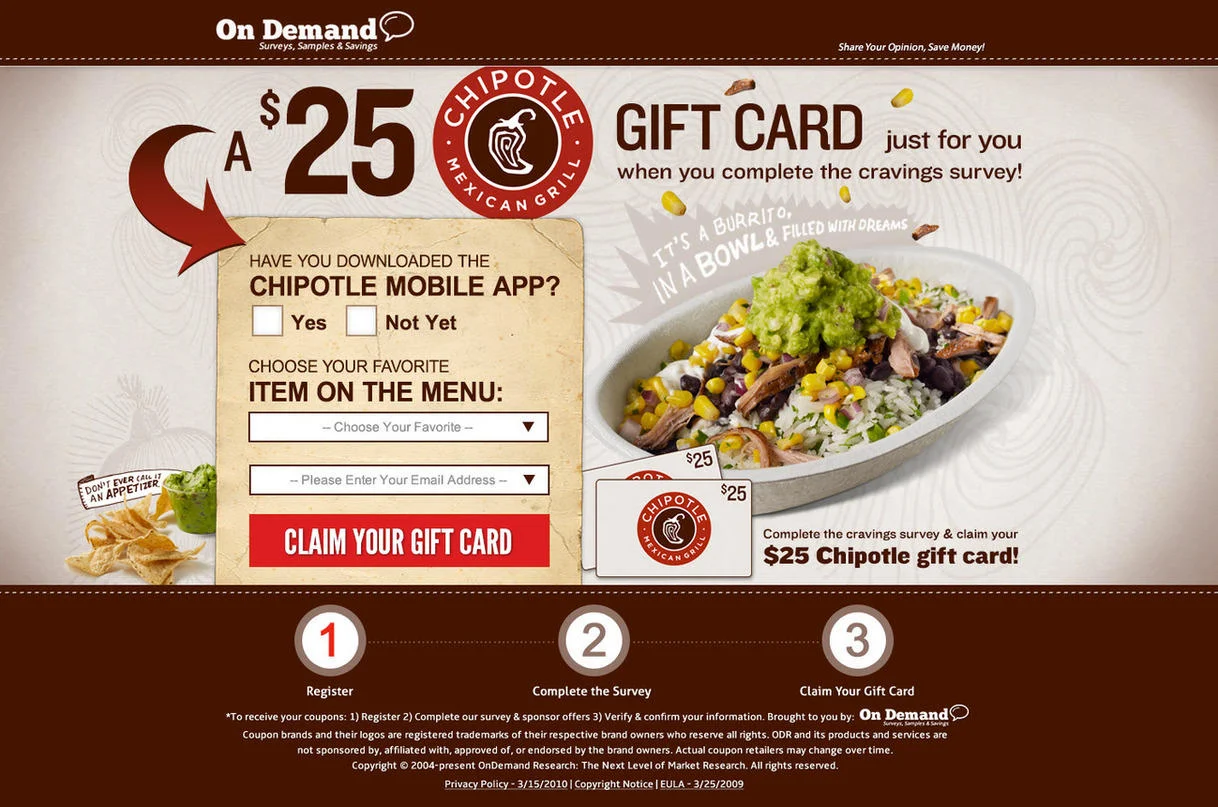
运用表单收集必要的客户资讯。如下图范例, On Demand 这个 Landing Page 的目标是收集客户 Email 获得产品的优惠券,一页式的设计用一个大大的键号指引读者的目光方向,接着使用 Yes / No 单选以及下拉式选单选择想要获得折扣的产品,整个流程客户仅需要手动输入 Email 这个资讯,对填答人来说是非常方便的流程,而 On Demand 光是这个动作就可以收集到
- 浏览页面人数与 App 使用比率
- 市场产品销售偏好
- 潜在客户名单
当然我们看到下方还有大数字 1 - 2 - 3 表示后续还有更多的客户资讯等着收集,因为当下看到的画面简单,题目也容易选择,因此客户愿意填答状况也会更好,即便没有走完全部流程,企业也已经收集到最优先的客户信息。

表单设计着重在使用者体验的优化,降低消费者跳出率( Bounce Rate )。
优质表单设计原则
- 仅收集必要信息
表单制作时先思考,在这个 Landing Page 的目的推动下,这个问题是不是必须要问到的,像是: 国家、电话、地址、参加的该场活动名称。现代的表单设计工具,要获得客户资料不一定完全需要客户主动填写,透过表单工具结合 CRM 工具其实有很多资讯可以透过先前的规划,就将客户的资讯自动带入表单中,客户不必亲手填写,减少客户的麻烦等同提高表单的提交率。
- 多元填答型态的辅助
单选题、多选题、下拉式选择、开放式问答、行事历选日期等,多型态的答题方式,可以帮助填答人在回答问题时,更方便,更省时。花点巧思换位思考,今天这份表单如何设计会让你自己回答得更轻松自在。
- 着墨你的 CTA 用词
相较起「 马上购买」、「 注册」、「 加入购物车」等仿佛你要付出什么东西的词组,使用「 开始我的课程」、「 免费取得」、「 参加 The 5-Day SMART 挑战」、 「 开始规划我的财务」比较正向积极、获得价值等类型的词组更能让人想要点击。

影片( Video )
影片的好处就是激化浏览者的视觉感官,吸住他们的眼球!比起黑白枯燥乏味的文字,动态的影片更能将产品「 些微的差异」展现出来、更能引导目光看到你想要说的产品亮点。不同的影片渠道有不同的影片长度、广告长度限制,依据产业也会有不同的受众习性,你需要透过数据分析,找出如何在有限时间内最精准描绘产品特色。
好的影片让无聊严肃的产业”活起来”、让原本充满娱乐性的产业更具魅力!好比会计、法律业可以用影片呈现专业或平常客户看不到的细节,让消费者在观影的数秒内选择该品牌的服务。
相对的,高张力的娱乐业像是游乐园,便可放置孩童开心使用设施的片段,除了让父母了解设施的安全性外,也更期待出游的到来。
图片( Image )
好的图片能帮助造访者按下 CTA 按钮!
让我们来看看以下这组例子,可以想一想以下两个问题:
有人物和没人物的照片,你会比较倾向喜欢哪张的风格?
如果网站是家具业,你又会做出不一样的选择吗?


以照片来说,有了人物则多了人性的温暖,甚至有各式的情绪在里头发生。因此,有人物的照片其实相对有趣,但里头所发射出来的情感,在不同人身上的作用也很不一样。要特别注意目标群众是谁而做出相对应的选择!
此外,业态的不同也影响照片的选择。单纯的家具照片或许就适合家具业。毕竟当我们(或多半是设计师)在设计一个空间时,需要完整的单品的形貌供消费者仔细品选。
然而照片里若有「人物」的存在,则影响了对物件的观察。
那「人物配家具」的照片适合放在什么生态的产业呢?或许你会观察到保险业、金融业等,很常以「家」的概念出发。所以,图片是很有个性的,而不同的个性则传递不同的态度和讯息!
吸引人的标题( Compelling Headline )
标题的重点就是你必须「快、很、准」的切中消费者要害!好的标题要能让人产生好奇心、愉悦感或是得到问题的解方!
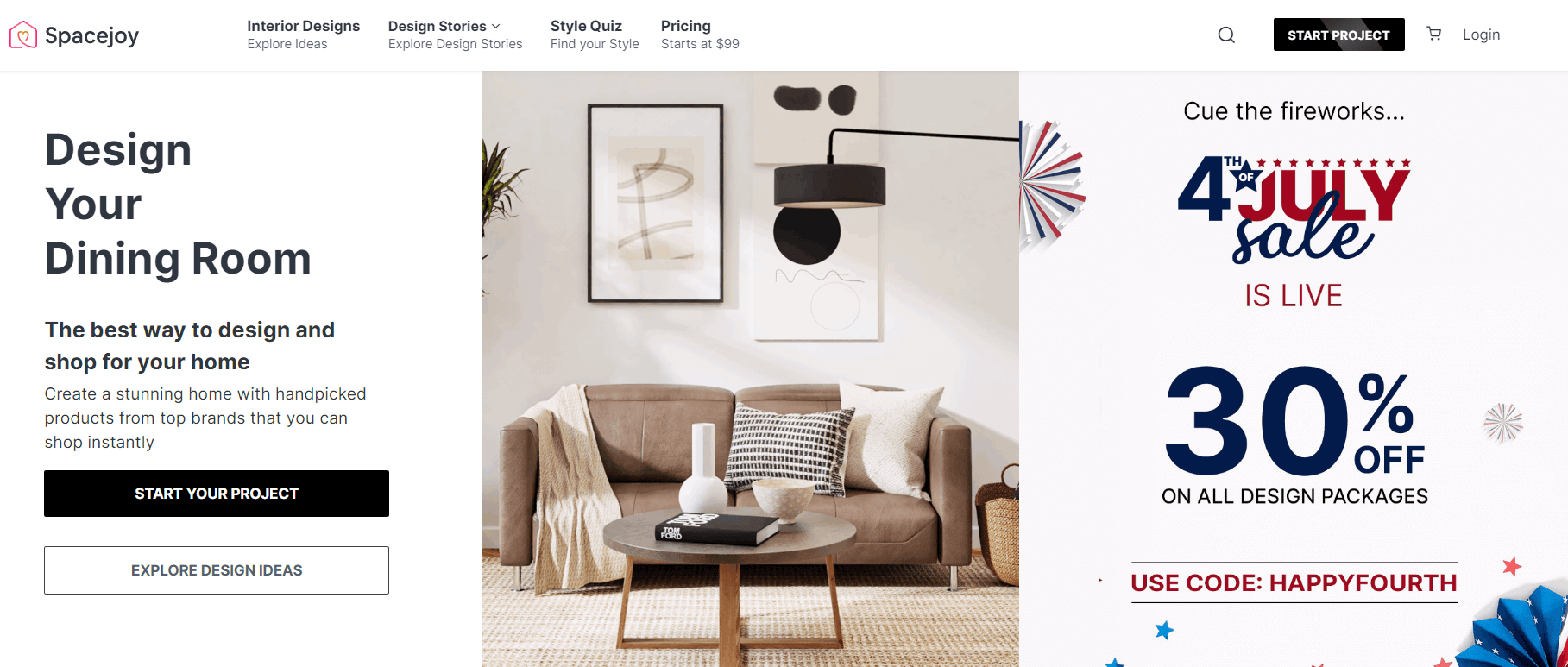
下图分别是两种型态的例子:
吸引人的说法: 以「开始设计你的餐厅 Design Your Dining Room 」来吸引消费者目光。相较于「马上购买」这种陈腔滥调,是否让你更有动力浏览网页呢?

产品名称法: 如果产品名足够响亮,请把整页留给你的产品!别忘了可以加句小副标,更推动浏览者顺着目标往前滑进!

参考文章:网路文案操作必学的撰写技巧
Landing Page 的优势
提升转换率( Conversion Rate )
一页式销售页无疑替目标消费者规划了一条明确的路径,并且一路上插好指标。这么一来,潜在消费者在内容的明示与暗示下,很容易就会跟着「规划好的节奏」买单。
延伸阅读: 转换率(Conversion Rate) 是什么?如何提升转化率?定义、公式、优化方法。看完你就变高手!
一个概念一个目标( One Topic One Goal )
一页式网页( Landing Page ) 与传统网页( Website ) 的区隔在于产品方向明确,甚至主推单一产品。这样一来,Landing Page 的页面规划对于浏览者来说讯息的接收清晰简单。
在资讯量爆炸的时代,相信你也对琳琅满目的商品感到一阵恐惧。有报告指出,多项陈列的商品是有害于心理的健康!所以,你一次只说一件事情!
好管理( Easy To Manage)
如同前所述,网页的单纯化让后台方便管理。而当我们只聚焦在某一产品时,其所相关的行销分析可以做得更精细!当档期活动要开始时这个网页才开始运作,活动结束这个页面就结束,一页式网站单独应用作为广告投放的主要媒介,行销人能方便精准的分析页面成效。
快速开发( Fast Release )
因为目标明确,再加上必备的 CTA 、图片、影片或表单后,等于完成百分之八十。剩下的就是如何巧妙编排其中的内容!许多工具可以透过 Drag & Drop 拖拉的方式,让行销人可以独立快速完成 Landing Page 的制作, Landing page 在收集客户资讯的同时,也在 CRM 中同步追踪,后续再搭配再行销策略( Re - target ) ,销售就无往不利。
制作 Landing Page
现在免费的资源很多,都有套版的方式让你轻松做成一个 Landing page,譬如:Hubspot、wix、wordpress 等。
以上都是多功能整合式的平台,除了协助”前端”的建构,例如网页、Landing Page 页面套版设计,也提供后端资料库的数据分析。
套版网站的优点在于,有多个模组让你选择,一旦选好之后便将所需的资料放入网页,再依自己的需求稍微调整即可,一样打造出美丽又专业的 Landing Page!
也可以到 envato elements, 上去寻找灵感.
参考文档
如何设计 landing page?