应用angular material design
1. 前言
- 为什么选择 angular material design?
实际上如果想在自己的 web 项目中使用 material design 这套设计理念, 有多种选择, 一个是使用 bootstrap + mdbootstrap 这套架构和组件, 或者使用 bootstrap+materialize-css 这套解决方案. 其核心思想就是使用 bootstrap 去处理响应式 web ux 的问题以及跨浏览器, 跨各种大小屏幕兼容性问题, 而使用 mdbootstrap 或 materialize 去实现一套 material design 风格的组件库. 实际上这是一套很好的思路, 各方案专注自己的擅长的领域, 保持小而美的设计. 但是现实问题是 mdbootstrap 并不是免费的, 其 prime 版本是收费的, 而且对初创公司来说其收费还不便宜. materialize-css 是开源免费的, 但是截至 2022-05-29, 该项目已经 6 年没有更新了, 最近的一个版本是 6 年前发布的一个 1.0.0 版本.
所以目前要在 web 开发中使用 material design, 要么使用 angular material design, 而且该方案的底层基础设施是 angular, 如果你的项目不是基于 angular 开发的, 比如你使用的是 react 或 vue 作为基础设施,那么该方案是不适合的. 并且如果你的 responsive 方案采用的是 bootstrap 或其它方案如 tailwind 等等, 很可能由于组件的兼容性问题, 最后不得不将响应式编程(responsive)的部分替换成 angular material design 的解决方案, 最后导致你的所有基于 bootstrap 的第三方组件被放弃和替换成基于 angular material design, 简言之在 angular 框架之外使用 angular material design package 几乎是不可能, 在 angular 之内使用 angular material design 具在响应式编程(responsive)有很强的排他性, 这种排他性并不是 material design 的设计初衷, 也不是 angular material design 的设计初衷, 个人认为是在响应式编程方面各方参与者没有统一的标准, 从而导致基于不同响应式编程的方案的高级别组件不能与另一阵营兼容.
另外一个在 web 开发中使用 material design 的方案是使用 bootstrap + mdbootstrap 或者 bootstrap+materialize-css. 两种方案的底座部分都是 bootstrap, bootstrap 主要负责响应式编程部分的职责, 但是 bootstrap 不仅仅是一套响应式编程的框架和工具而已, 它还包含了一套组件, 而这套组件的没有一套设计原语, 由于它是一套开发的框架, 也不应该绑定与一套设计风格. 而这套组件是不符合 material design 规范的. 所有必须结合 material design 组件相关的框架才能构成完整的 material design web 解决方案. 之所以说这两套解决方案不完美, 还有很多其它的原因.
比如 bootstrap 包含一套组件库, 而由于这套组件库需要实现动态效果, 需要结合使用 javascript, 故而引入了 jquery 框架, 以及 popperjs 等框架, 这就导致 bootstrap 十分臃肿. 而 jquery 这种直接操纵 HTML DOM 的框架逐渐在被已数据感知为基础的框架如 vue, react, angular 等替代. 所以由于 web 前端开发由于过分的违背单一职责原则, 而变得越来越臃肿.
另外由于各解决方案中的组件都有动态部分, 这些动态部分的开发不可能基于 css 和 html 规范来实现, 它还依赖与 javascript, 一旦依赖于 javascript 就要考虑这部分使用原始的 javascrpt 来实现, 还是使用 javascript 框架, 这里先不考虑是使用 ES5 还是 ES6 还是 typescript, flow, coffeescript 等语言来开发, 而 js 框架本身也要考虑是使用 jquery, 还是使用 vuejs 还是 react 或者 angular 的问题.
最后如果选择 bootstra+material 组件库方案, 那么将与 angular material design 这套方案彻底地分道扬镳, 因为 material 组件库方案由于它的开放性, 必须兼容目前主流的开发框架, 比如 js dom 框架, vue, react, angular. 而 angular material design 方案是单纯基于 angular 框架的解决方案.
就目前的现实状况来看, 在 web 开发中要实现横跨多种终端, 又要符合一套设计风格的情况下, 选择合适的技术方案还是要结合项目实际情况慎重考量的. 因为这就像一个技术的十字路口, 选择了一个方向就很难获得另一个方向的优势和便利. 就我自己当前的项目而言, 我选择的是 angular + angular material design 这套方案, 依据是这样的, 首先采用一套设计原语在现代 web 开发或前端开发是很有必要的, 在这个用户体验越来越被重视的时代, 采用设计风格也会成为未来的一种趋势, 无论是跟随 google 的 material design 也好, 微软的 fluent 设计风格也罢还是苹果的 Skeumorphism 设计概念, 或者蚂蚁的 ant design 也罢. 方向确定后再看现实状况中的实现, 现实状况是 bootstrap 仍然是响应式设计中的主流, 但是它离形成一种现代的或面向未来的设计风格还有很远的路要走, 而且个人确定 bootstrap 也在响应式编程方面更加开放, 成为响应式编程的底层架构, 而不应该绑定绑定于一种单一的设计风格, 而在其上绑定一种特有的风格应该是其生态圈的其它项目应该去完善的. 就目前来看 mdbootstrap 和 materialize-css, 前者开源但是不免费, 后者已经停止更新多年. 而 angular material design 目前更新非常频繁, 其下载量和星标数量也在快速增长. 另外结合个人项目的实际也是采用的 angular 框架,所以也适合采用 angular material design, 但目前投入在 bootstrap 上的努力将要部分或者全部作废, 组件使用 angular material design 替代. 将来 bootstrap 上更新带来的更好的开发便利也将获取不到. 这是一个艰难的决定, 但是出于一种设计直觉或者一种前瞻性, 我觉得应该先采用一种设计风格熟悉一种风格. 等待一种开放式的设计风格成熟以后再切换回开发式的设计风格, 这里所说的开放式是指不绑定与任何一种专有的框架, 一种编程语言, 基于一种开放的标准.
2. 创建一个 angular 项目
这里采用的 angular 版本为 13.2.7, 截至 2022-06-01 为止最新的 angular 版本. 关于创建 Angular 项目的详细说明可以参考我的博客鹏叔的博客空间- 创建 Angular 项目
1 | ng new <project_name> |
3. 安装 Angular Material 和 Angular CDK 模块
首先介绍下 cdk。 cdk 是 angular 官方的一个 Component Dev Kit.顾名思义。他就是帮助你开发组件的。包含以下内容
Common Behaviors
- Accessibility, Bidirectionality, Drag and drop, Layout, Observers, Overlay, Platform, Portal, Scrolling, Text field
Components
- Stepper, Table, Tree
确保在系统中安装 NodeJs。NodeJs 是开发 Angular Apps 所必需的。
使用下面的 nodejs 命令安装 angular Material 和 Angular CDK 模块。
1 | npm install --save @angular/material @angular/cdk @angular/core @angular/common |
4. 安装 Angular Animations 模块
有些 Material 组件依赖于 Angular 动画模块。使用以下命令安装 Angular 动画模块。
1 | npm install --save @angular/animations |
5. 安装 HammerJS 以获得手势支持
一些 Angular 材质组件,如 mat-slider、matTooltip、mat-slide-toggle,都依赖于 HammerJS 的手势。
1 |
|
6. 添加预构建的 Angular Material 主题
当我们安装 Angular Material 时,一些预构建的主题会自动安装。可用的预建主题是
- indigo-pink
- deeppurple-amber
- purple-green
- pink-bluegrey
将主题添加到全局 style.css
1 |
|
7. 添加 Angular Material 图标
如果要使用 Material 图标,请将官方图标字体加载到 index.html 文件中。
1 | <link |
然后,我们可以 mat-icon 组件标签来显示图标
1 | <mat-icon>favorite</mat-icon> //Displays love symbol |
现在,我们将在项目中添加一个 Material 模块。
8. 添加自定义 Angular Material 模块
使用以下 angular-cli 命令创建新的材料模块
1 | ng generate module material |
我们将在项目中使用以下 Material UI 组件
- MatButtonModule
- MatToolbarModule
- MatIconModule
- MatCardModule
将它们添加到 material.module.ts 文件中
1 | import { NgModule } from "@angular/core"; |
我已经在 exports 中添加了它们,以便在其他模块中使用它们。
现在我们的 MaterialModule 已准备就绪,我们将在默认的应用程序模块中使用它。在 app.module.ts 文件中添加 MaterialModule
1 | import { NgModule } from "@angular/core"; |
请确保将其添加到 BrowserModule 之后,因为 Material 组件依赖于 BrowserModule。我添加了 BrowserAnimationModule 来支持动画。
Angular Material 已准备就绪。现在我们可以在模板文件中使用 Angular Material 组件了.
添加如下代码到 app.component.html 文件中.
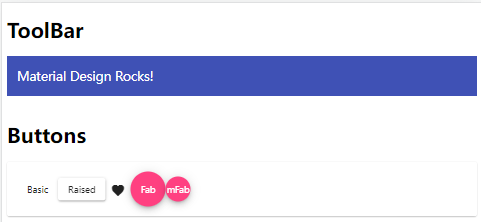
1 | <div id="material-example"> |
我添加了不同类型的按钮,如基本(mat-button),凸起(mat-raised-button),图标按钮(mat-icon-button),浮動操作按钮(mat-fab)和迷你浮動操作按钮(mat-mini-fab)。
现在打开命令提示符,并在成功编译后键入 ng serve 命令,浏览 http://localhost:4200 以加载 Angular 材质项目。

6. Angular 系列文章
最新更新以及更多 Angular 相关文章请访问 Angular 合集 | 鹏叔的技术博客
10. 参考文档
应用angular material design