Angular Flex Layout使用详解
1. 前言
1.1. update on 5th/Apr/2023
根据 flex-layout 官方宣告, @angular/flex-layout 当前处于 deprecated 状态. 替代方案为 Tailwindcss 或者 Angular CDK.
具体原因参考官方的 anoucement - Medium post
和 github 上的讨论
建议新项目使用其他 css library, 旧项目考虑移植到其他 css library.
迁移工具:
migrate-angular-flex-to-tailwind
[flex-layout-migrator](https ://github.com/NIPE-Solutions/flex-layout-migrator)
1.2. update on 25th/June/2023
目前 DuncanFaulkner 克隆了@angular/flex-layout 并提供社区支持, 目前以及能支持 Angular 16 了.
所以使用社区版本的 flex-layout 也是一直选择, 如果重度依赖 flex-layout
新家现在位于
2. 安装
要在 Angular CLI 项目中使用@angular/flex-layout 相当简单,只需要两个步骤:
安装组件指令
1
npm install @angular/flex-layout --save
将 Angular Flex Layout 导入到 app.module 中
1
2
3
4
5
6
7
8
9// src/app/app.module.ts
import {NgModule} from '@angular/core';
import {FlexLayoutModule} from '@angular/flex-layout';
({
imports: [FlexLayoutModule],
...
})
export class AppModule {}
3. Angular Flex Layout 简介
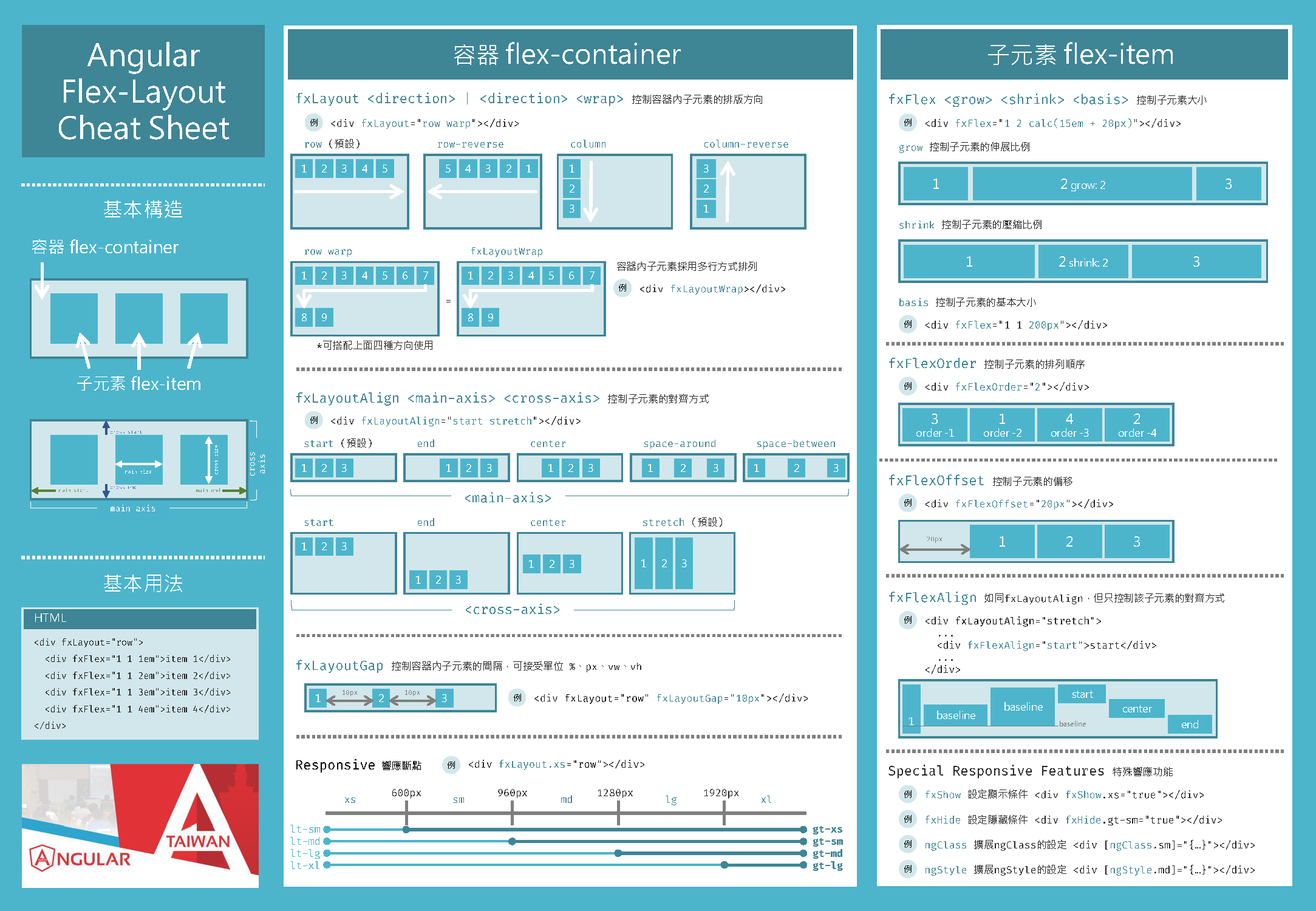
Flex Layout 布局 cheatsheet

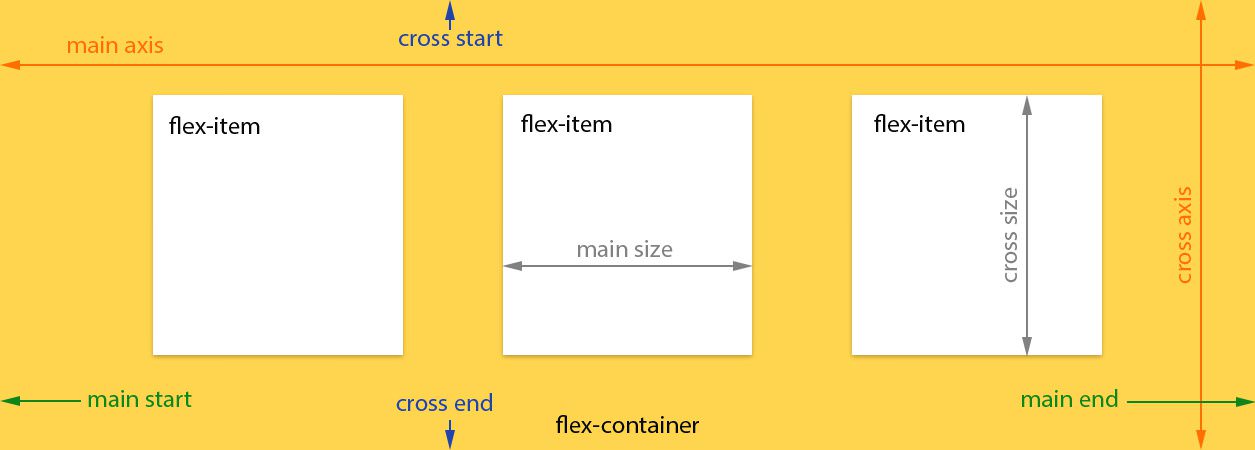
Angular Flex Layout 底层使用 FlexBox CSS + mediaQuery 来实现页面布局的设计. FlexBox 的基本模型请参考下图:

FlexBox 主要角色为主容器(flex-container)和子元素(flex-item),主容器来包各项子元素并控制子元素的排列方式。
4. 使用方式
Angular Flex Layout 中,HTML API 可以分为以下三类:
- 容器类 Containers
- 子容器类 Child Elements within Containers
- 特殊响应功能 Special Response Features
4.1. 容器类
建立一个 FLexBox 容器,其中可以包含一个以上的 Flex 子元素。
fxLayout
- 控制容器内子元素的排版方向
- 范例:
<div fxLaout="row" fxLayout.xs="column"></div>
设定值:- row: 预设值,由左到右,从上到下
- column: 从上到下,再由左到右
- row-reverse: 与 row 相反
- column-reverse: 与 column 相反
- wrap: 多行
- 范例:
- fxLayoutWrap
- 控制容器内子元素的排版方式采用多行方式排列
- 范例:
<div fxLayoutWrap></div>
- fxLayoutGap
- 控制容器内子元素的间隔
- 范例:
<div fxLayoutGap="10px"> </div> - 设定值: 可以接受这些单位%、px、vw、vh
- fxLayoutAlign
- 控制容器内子元素的对齐方式
- 范例:
<div fxLayoutAlign="start stretch"> </div> - 设定值:
- main-aixs: start、center、end、space-around、space-between
- cross-axis: start、center、end、stretch
4.2. 子元素类
fxFlex
控制子元素大小,以及如何自动增长或收缩大小
范例:
<div fxFlex="1 2 calc(15em + 20px)"></div>设定值:
- 可接受这些单位 %、px、vw、vh
- 设定值顺序:
<grow><shrink><basis>
fxFlex 详细介绍可以参考https://www.angularjswiki.com/flexlayout/fxflex
当中 fxFlex 有很大的变化单行可以设定,它由三个属性组合而成,依照先后顺序分别是 flex-grow、flex-shrink 和 flex-basis,三个属性的解释如下:
- flex-grow
当子元素的 flex-basis 长度小于它父元素分配到的长度,按照数字做相对应的伸展比例分配
数字,无单位,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值- flex-shrink
当子元素 flex-basis 长度大于它从父元素分配到的长度,按照数字做对应的压缩比例分配
数字,无单位,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值- flex-basis
子元素的基本大小,作为父元素的大小比较基准
预设值为 0, flex-basis 也可以设为 auto,表示子元素以自己的基本大小为单位
fxFlexOrder
- 定义排列顺序
- 范例:
<div fxFlexOrder="2"></div> - 设定值: int
fxFlexOffset
- 设定子元素的偏移
- 范例:
<div fxFlexOffset="20px"></div> - 设定值:可接受这些单位 %、px、vw、vh
fxFlexFill
- 最大化子元素,将子元素的 width 和 height 撑到最大
- 范例:
<div fxFlexFill></div>
4.3. 特殊响应功能
FlexBox CSS 本身无法控制 DOM 的显示与否,透过此特殊响应功能,方便我们控制容器或子元素的显示。
- fxShow
设定显示条件
范例: <div fxShow [fxShow.xs]="isVisibleOnMobile()"></div>
- fxHide
设定隐藏条件
范例:<div fxHide [fxHide.gt-sm]="isVisibleOnDesktop()"></div>
- ngClass
强化 Angular 中 ngClass 的样式设定
范例:<div [ngClass.sm]="{'fxClass-sm': hasStyle}"></div>
- ngStyle
强化 Angular 中的 ngStyle 的样式设定
范例:<div [ngStyle.xs]="{'font-size.px': 10, color: 'blue'}"></div>
4.4. 响应断点
屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过“媒体查询”这样的技术实现不同 “屏幕断点” 条件下的不同 UI 表现。一般情况屏幕断点都是手机、平板、PC 这三个维度设计。
响应式的关键在于控制断点,而在上面的范例中你可能会看到像 fxLayout.xs 这样的写法,这就是在控制主容器在 xs 断点下的布局方式,断点设定方式及适用范围请参考下表:
| 断点 | 适用范围 | 说明 (相当于正常设置满屏状态下) |
|---|---|---|
| xs | width < 600px | 手机_竖屏 |
| sm | 600px <= width < 960px | 手机横屏, 平板竖屏, 平板横屏 |
| md | 960px <= width < 1279px | 电脑_小屏 |
| lg | 1280px <= width < 1919px | 电脑_大屏 |
| xl | 1920px <= width < 5000px | 超大屏 |
| lt-sm | width <= 599px | 手机_竖屏 |
| lt-md | width <= 959px | 手机_竖屏, 手机横屏, 平板竖屏, 平板横屏 |
| lt-lg | width <= 1279px | 手机竖屏, 手机横屏, 平板竖屏, 平板横屏, 电脑小屏 |
| lt-xl | width <= 1919px | 手机竖屏, 手机横屏, 平板竖屏, 平板横屏, 电脑小屏,电脑_大屏 |
| gt-xs | width >= 600px | 手机横屏, 平板竖屏, 平板横屏, 电脑小屏,电脑大屏, 超大屏 |
| gt-sm | width >= 960px | 电脑小屏,电脑大屏, 超大屏 |
| gt-md | width >= 1280px | 电脑_大屏, 超大屏 |
| gt-lg | width >= 1920px | 超大屏 |
具体各机型手机屏幕尺寸可查看手机屏幕尺寸大全
5. 如何修改屏幕尺寸
例如,要将 XL 断点从 1920px 更改为 1600px,请在 app.module.ts 中添加以下代码:
1 | import { DEFAULT_BREAKPOINTS } from "@angular/flex-layout"; |
6. Angular 系列文章
最新更新以及更多 Angular 相关文章请访问 Angular 合集 | 鹏叔的技术博客
7. 参考文档
Angular Flex Layout使用详解