如何调试Angular应用程序
本文演示如何调试 Angular 应用程序。在本文中,我们将讨论。
- 如何在 VS Code 中调试 Angular 应用程序
- 如何在 Chrome Dev Tool 中调试 Angular 应用程序
先决条件
- 我们已经创建并打开了一个 Angular 应用程序
1. 在 VS Code 中调试 Angular 应用程序
以下是在 Visual Studio Code 中调试 Angular 应用程序的步骤。
1.1. 配置调试环境
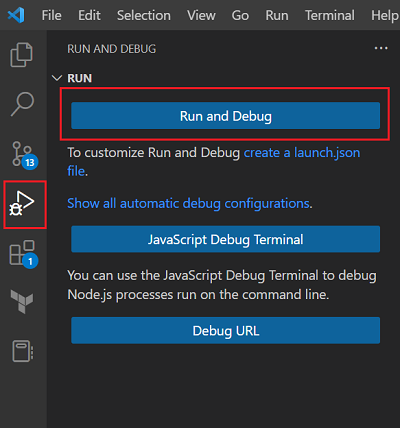
通过单击 VS 代码编辑器左侧的调试图标或使用快捷键[Ctrl] + [Shift] + [D] 转到调试视图。VS Code 将本地调试配置存储在 launch.json 文件中。
如果尚未配置 launch.json,VS Code 会要求创建一个。单击 运行和调试选项。

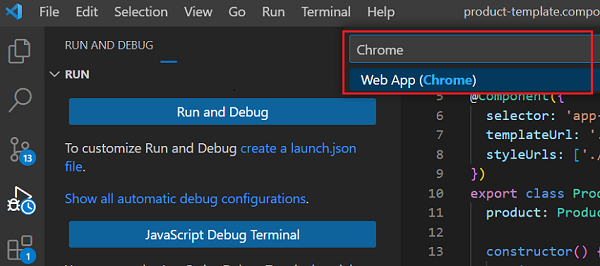
单击“运行和调试”后,系统会打开并要求您选择环境对话框。只需在其中输入“Chrome”并选择即可。

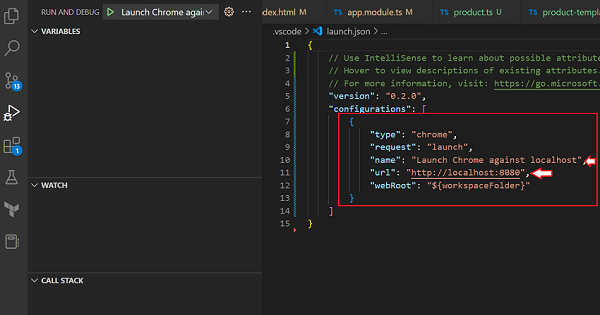
VS Code 将创建 launch.json 文件,其中包含启动应用程序的配置。以下是示例。

我们需要将 URL 中的端口号更改为 4200,因为 Angular 应用程序在此端口上运行。我们可以修改配置名称,但这是可选的。
如果 VS Code 中已经存在 launch.json,我们可以直接编辑launch.json。
1 | { |
1.2. 步骤2. 运行应用程序并开始调试
在调试之前,请先使用以下命令运行 Angular 应用程序
1 | ng server -o |
注意。首先需要在端口 4200 上运行应用程序,然后启动调试,因为调试器需要连接到应用程序的正在运行的实例才能与其交互。默认情况下,Angular 在端口 4200 上为应用程序提供服务。这意味着当我们使用命令 ng serve -o 或 ng serve –port 4200 运行应用程序时,它将启动本地开发服务器并使应用程序在 http://localhost:4200/ 上可用。
应用程序运行后,我们可以通过使用 Debug 面板并选择配置(例如“针对 localhost 启动 Chrome”)在 VS Code 中启动调试器。然后,调试器将连接到端口 4200 上正在运行的应用程序实例,并允许我们执行设置断点、检查变量和单步执行代码等任务。
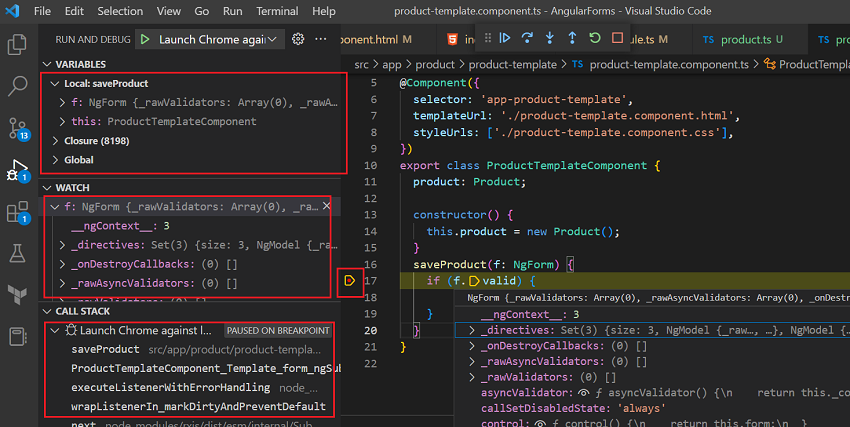
让我们通过单击行号左侧来在代码中设置一个断点。单击绿色播放按钮或使用快捷键 F5 来启动调试会话。该应用程序将在 Google Chrome 中启动并在断点处停止。

我们现在可以从 Visual Studio Code 中检查变量、调用堆栈并执行其他调试操作。
2. 在 Chrome Dev Tool 中调试 Angular 应用程序
2.1. Angular DevTools:强大的调试扩展
Angular DevTools 是 Chrome 和 Firefox 的浏览器扩展程序,旨在增强 Angular 应用程序的调试和分析功能。只要在编译应用程序时关闭优化配置选项 ( {optimization:false}),它就可以与 Angular v12 或更高版本配合使用。
安装Angular DevTools扩展程序需要魔法。
魔法可以从这里获得 Windows 上安装与配置v2rayA - 鹏叔的技术博客。
2025 科学上网教程:v2rayA 安装与使用 - 鹏叔的技术博客。
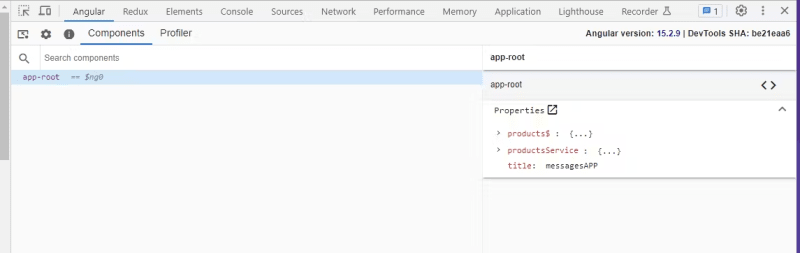
DevTools 扩展位于浏览器 DevTools 中的 Angular 选项卡下,打开后会出现两个附加选项卡:
组件:此选项卡可让您深入了解应用程序的组件和指令,从而让您预览或调整它们的状态。
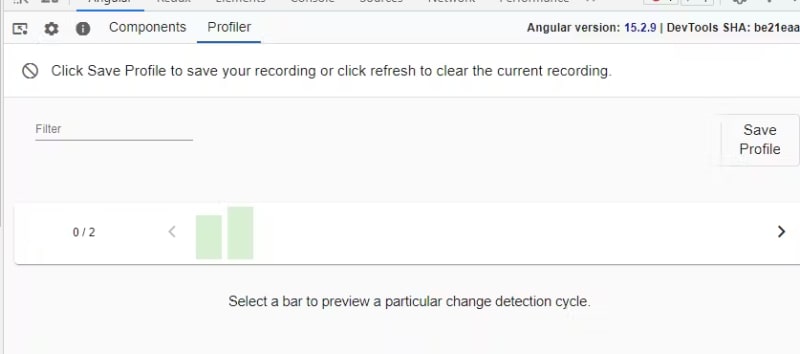
Profiler:此选项卡使您能够分析您的应用程序,帮助您在执行变更检测期间检测性能瓶颈。
此外,它还显示 Angular 版本和扩展的最新提交哈希。

2.2. 使用 Angular DevTools 进行调试
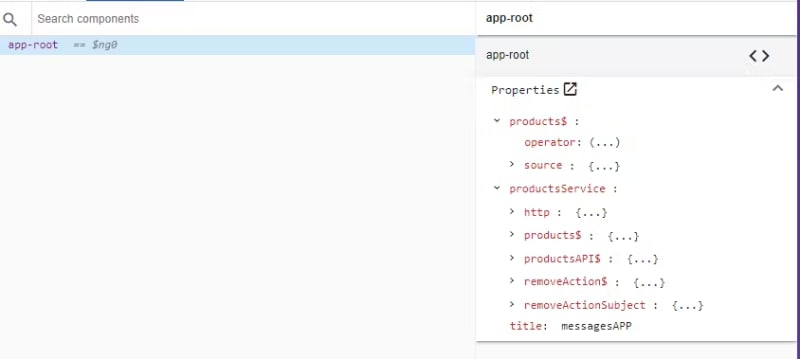
Angular DevTools 可帮助您快速查看应用的布局,显示组件和指令树。您可以使用鼠标或键盘快捷键检查每个部分及其详细信息和信息。

您可以直接从属性视图更新属性值并访问选定的组件或指令。
2.3. 分析您的应用程序
Angular DevTools 中的 Profiler 选项卡记录了 Angular 如何检测更改并提供有用的事件信息。您可以在清晰的条形图中查看这些数据,其中显示了每个部分及其在每个步骤中的活动。

Profiler 选项卡可帮助您查看 Angular 如何查找更改并提供有用的事件详细信息。它显示了一个简单的条形图,其中显示了每个部分在每个步骤中的活动。它还有一个类似火焰图的视图,显示每个项目在显示树中的位置以及查找更改所用的时间。
如果您想了解更多信息,请查看Google团队的官方视频。
3. 参考文档
How To Debug An Angular Application
How To Debug Angular Applications Easy
如何调试Angular应用程序