使用 Giscus 为 Astro 网站添加评论功能
考虑到每篇博客都有可能有错误的地方,需要用户及时反馈,我能相应的做出修改,逐渐完善整个博客系统,所以评论功能对我来说非常重要。
目前Astro添加评论功能的方式不多,因为毕竟是一个比较新的框架,使用像 Astro 这样的静态站点生成器,添加评论系统可能会有点困难,因为您的内容主要托管在 Git 存储库内的 Markdown 文件中。如果你使用 Astro 搭建博客并希望在帖子中添加评论,本指南将演示如何使用 Giscus 在几分钟内完成操作。
什么是 Giscus
Giscus是一个由 GitHub Discussions 提供支持的评论系统,允许访问者通过 GitHub 在任何网站上发表评论和反应!它是免费的,不需要任何数据库或自建身份验证系统。您的所有评论都将存储在 GitHub Discussions 中,让您完全控制您的数据。
开启github仓库讨论功能
首先,确保您的 GitHub 存储库上已启用讨论功能。(您的博客的 GitHub 存储库应该是公开的。)
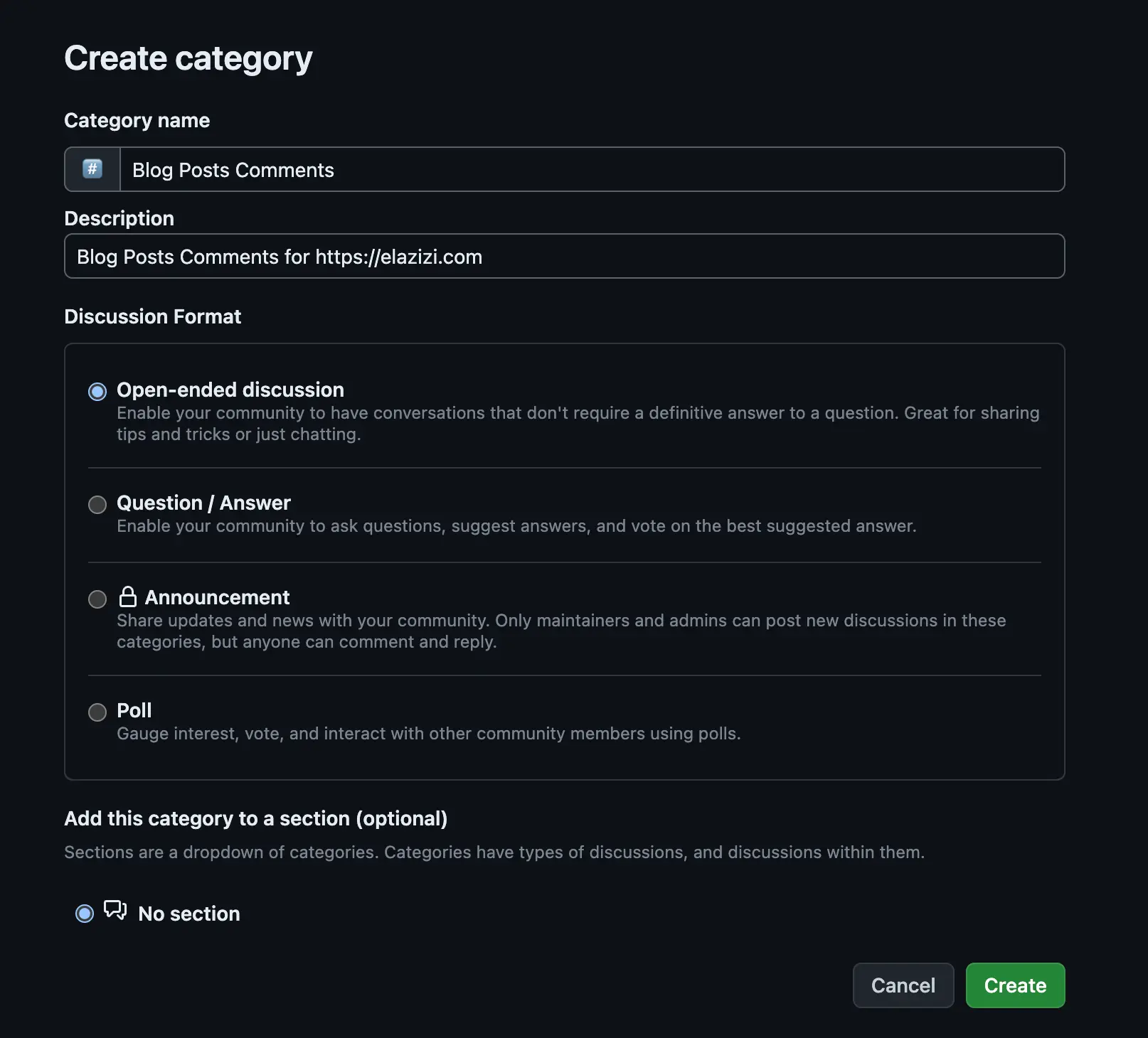
创建一个名为“评论讨论”的新类别Blog Post Comments。确保将类别设置为Open-ended discussion.
导航到https://github.com/your_id/your_repo/settings,开启discussion
然后导航到 https://github.com/your_id/your_repo/discussions/categories, 点击new category, 如下图所示,创建一个新的category。

为github仓库安装giscus app
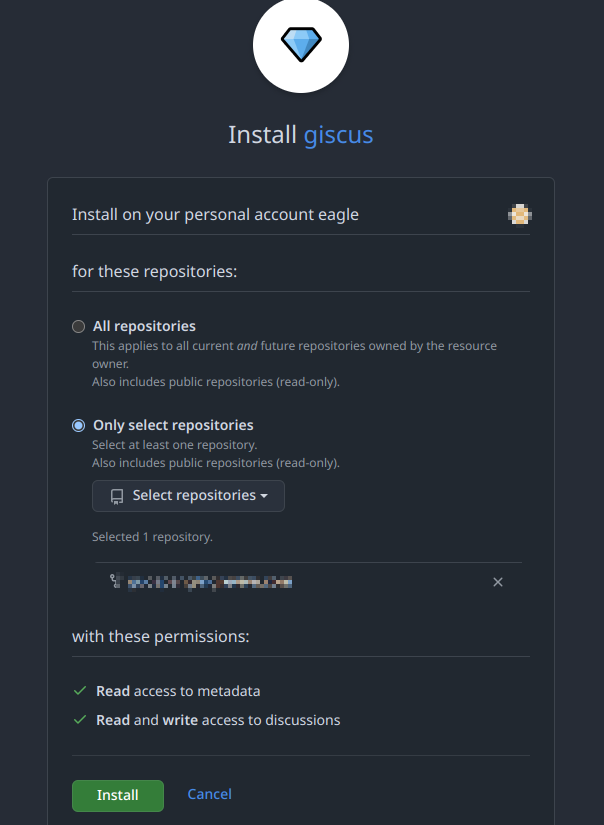
导航到giscus app,点击Install按钮, 进入安装界面。

获取 giscus 代码片段
现在,转到giscus.app,去检验配置,并获取添加到您网站的代码片段。
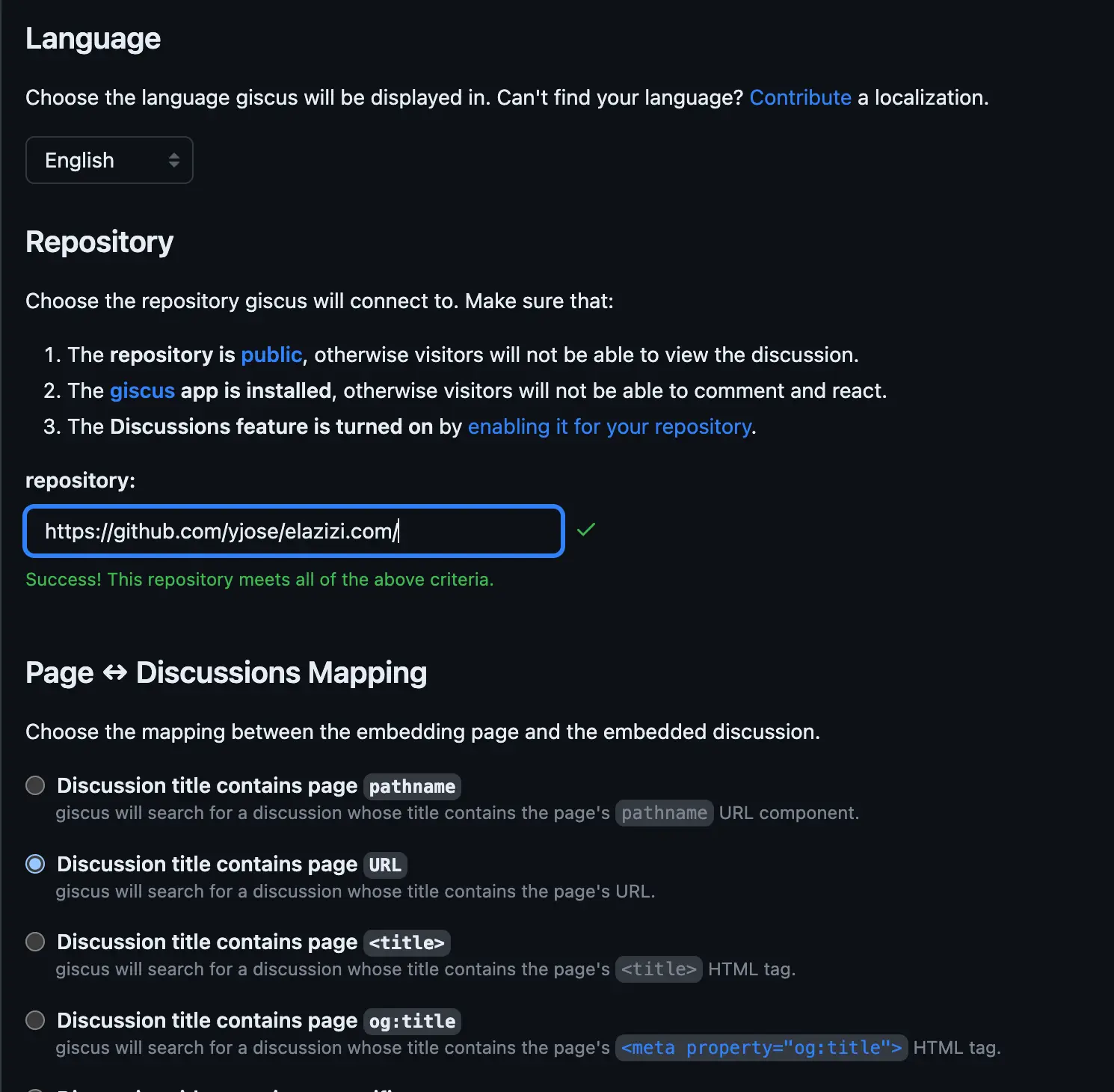
输入您的github repo,如果满足所有条件,您将看到一条成功消息,类似于下面的消息。

确保选择Discussion title contains page URL映射嵌入页面和嵌入讨论的选项。
最后的选项是配置讨论类别、外观和加载方式:
- 对于类别,选择您之前创建的类别:Blog Post Comments.
- 对于外观,请选择Github light主题或其他, 当您在选择主题时, giscus页面的主题会跟随变化,让您实时了解主题的含义。
- 对于加载方式,选择Lazy仅当用户滚动到评论部分时加载评论。
最后,您将获得一个可以添加到您的网站的片段。其中repo, repo-id, category id等等信息,只要我们按前面的指引进行了设置和选择,这些信息都会自动生成,不需要我们去查找。
1 |
|
将 Giscus 添加到你的 Astro 博客
现在您已经准备好 Giscus 配置,让我们创建一个名为的组件PostComments并向其中添加代码片段。
src/components/PostComments.astro
1 |
|
现在,让我们将组件导入到我们的博客文章布局中并将其添加到页面底部。
1 |
|
完成,恭喜 🚀 您的 Astro 博客上现在有一个评论部分。
你想尝试一下吗?在下面留言,让我知道你的想法。😀
参考文章
使用 Giscus 为 Astro 网站添加评论功能