Vultr + Code-server 自建 Cloud IDE
1. 前言
Web IDE,顾名思义就是云端开发环境,把 IDE 部署在云上。打开浏览器,连上云 IDE,就可以方便敲代码跑程序。想象一下,带上一台 iPad 或者华为、小米平板,配上蓝牙键盘,坐在阴凉下,或者沙滩上,吹着海风,面朝大海敲代码,多么惬意。
另外如果选择的是国外的 VPS, 那么额外的好处就是,你的 IDE 天然的就在墙外面了,下载各种软件,依赖包,那些奇奇怪怪的问题就没有了,而且你也不存在违规的风险。
其实 Web IDE 很早就有,但那些都只能说是玩具,直到现在才有一些不错的产品推出,比如微软家的 Visual Studio Codespaces、coding.net 的 Cloud Studio、华为云 CloudIDE 等。不过,这些产品要么还在测试,要么免费用会有很多限制, 付费的产品价格不菲,目前还不是非常方便。
如果想要低成本愉快地使用,自己动手搭建是一个不错的方案。对配置要求不高的话,一年几十块一百多块就能买到廉价的 VPS 或者云主机就足够了。
自己 DIY 一套 Web IDE 比较成熟的方案有两个,code-server 和 Theia。毕竟 code-server 是基于 VS code 魔改的,与 vs code 的插件体系兼容性更好。所以更推荐 code-server。Theia 虽然有自己的插件体系,也宣称兼容 vs code 的插件,也是一套优秀的 WEB IDE 解决方案,但是兼容程度谁知道呢?
下面使用三种方式在一台 2 核 2GB 内存 60 GB NVMe 的 Vultr VPS 上部署 code-server。这台 VPS 一月 18 刀,配置能满足基本的使用。
之所以选择Vultr.com的 VPS, 是因为它一次性赠送 300 美刀的试用金,有效期是一个月,我可以不用花一分钱,充分体验它的各种产品,花式折腾服务器,都不会捉襟见肘。
2. 申请云主机
注册并创建 hostinger vps可以参考我的文章 快速注册 Hostinger 账号以及创建 Hostinger VPS
3. 登录到云主机
1 | # 登陆主机,ipv_address为创建主机后获得的ip地址 |
4. 安装 Code-server
这里只讲解以 rpm/deb 包安装方式,也是推荐的安装方式。其他如自动脚本安装,和 docker 安装在我的博客网站上有讲到,使用网站的查找功能通过关键字 code-server 在网站上找。
4.1. 下载安装包
1 |
|
其中版本可以替换成自己需要的版本, 版本信息以及 release notes 可以到 code-server 项目的release 页面查询
4.2. 安装软件包
1 |
|
4.3. 设置为开机启动
1 | sudo systemctl enable --now code-server@$USER |
4.4. 开放端口
如果要允许外部电脑访问 code-server,这需要修改 IP 地址绑定并开发相应端口
vi ~/.config/code-server/config.yaml
1 |
|
重启 code-server 服务
1 | sudo systemctl restart code-server@$USER |
开放端口
1 | # 检查防火墙是否开启 |
至此我们可以在 internet 上通过 ip 地址访问我们手动搭建的 IDE 了,当然为了方便,我们还可以购买域名,配置 dns 解析。
现在可以访问 http://[ipv6_address]:8080.
密码可以在服务器端code-server的配置文件中找到 ~/.config/code-server/config.yaml
5. 安装插件以及配置 code-server
打开访问 code-server, 例如 http://[ipv6_address]:8080
在服务器上执行以下命令,即可安装插件
例如:
1 | code-server --install-extension eamodio.gitlens |
code-server 配置,可参考我的博客 VSCode 基本配置指南 | 鹏叔的技术博客
另外,若要获取最近更新,请访问本文的原文Vultr + Code-server 自建 Cloud IDE | 鹏叔的技术博客
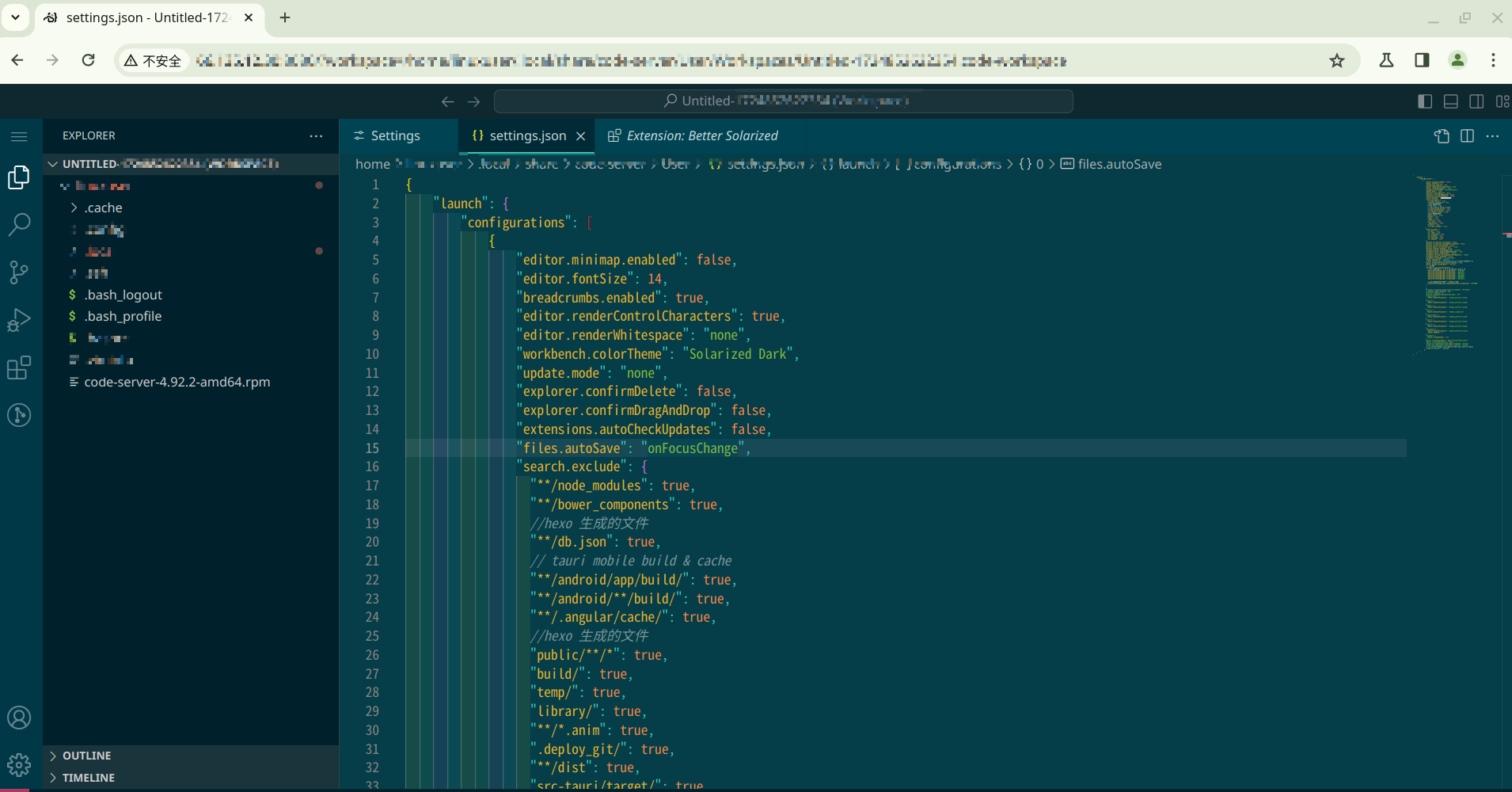
最后,来一张截图作为这篇文章的结束。

6. 安全加固
因为毕竟 IDE 暴露在公网上,一定要主要安全。
采取的一些必要安全措施:
密码设置长一些,防止暴露破解
在 Cloud IDE 上安装 openVPN, 设置VPS仅能通过 VPN 访问cloud IDE
另外还需要防火墙加固服务器, 仅仅暴露必要的端口,最后使用 fail2ban 保护你的cloud IDE。
措施2和3任选其一,两者各有优劣
关于fail2ban的设置可以参考我的文章 使用 fail2ban 保护你的 VPS
Vultr + Code-server 自建 Cloud IDE